Working with Links
You can create a link to a page within the University, a file, or an external web page.
If you are linking within the University or a file, it is important that you assign the dependency tag and not paste in the URL. The dependency tag keeps track of your link. It helps prevent broken links if the page is moved or renamed, and it will let you know if the page is linked anywhere if you try to delete the page.
To add a link:

- Select the text or image you want to link.
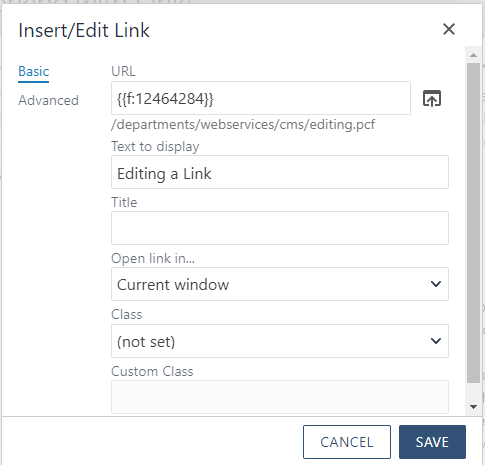
- Click the Insert/Edit Link icon from the toolbar

- You will need to assign the link in the URL field.
- To link to an internal web page, you need to click the Browse out icon to the right of the URL field. You will then choose the page you want to link to and click insert. You can navigate through folders to find the page you need if it isn't in your directory.
- To link to a document, you will need to click the Browse out icon to the right of the URL field. Go into your resources folder, choose the file and click insert. You do have the ability to upload new documents if the file is not currently in there. Remember, the file must be accessible before you upload.
- To link to an external web page outside of the University, you will paste the link in the URL field.
- Click OK to add the link in your editable region.
How-to Video
Should my link open in current window or new window?
Open the link in the current window when you are linking to a page somewhere on www.southalabama.edu -- even if it is in a different department.
Open the link in a new window if any of these conditions are met:
- You are opening a PDF or document.
- You are opening a login page.
- You are opening a page on an external site.
Make Sure Your Link is Accessible
- Use concise and meaningful text for links.
- Avoid linking to "click here", "here" , "link", etc. These kinds of links can be confusing when a screen reader reads them out of context.
- It is OK to link a full sentence, but avoid longer.
- Avoid using URLs for link text.
Image Links
Avoid using images as links. If you do need to link an image, the alt text should not describe the image. The alt text should convey the location and purpose of the link.
Example: This image is linked to our Apply to USA link in Admissions.